My Portfolio
In high school, I wanted to go into Graphic Design. Most graphic designers have a portfolio of their work and many have moved those portfolios online. I wanted to have my own website where I could post my personal projects and have the flexibility to show my work and progress in any way I wanted. I've went through three different revisions (or rather, complete overhauls) of my website over the past three years but have finally settled on one that makes me happy. It's not necessarily flashy like some other portfolio sites (which trade their functionality for initial appeal), but instead is a simple portfolio that puts content first, written from scratch.
Portfolio Number One

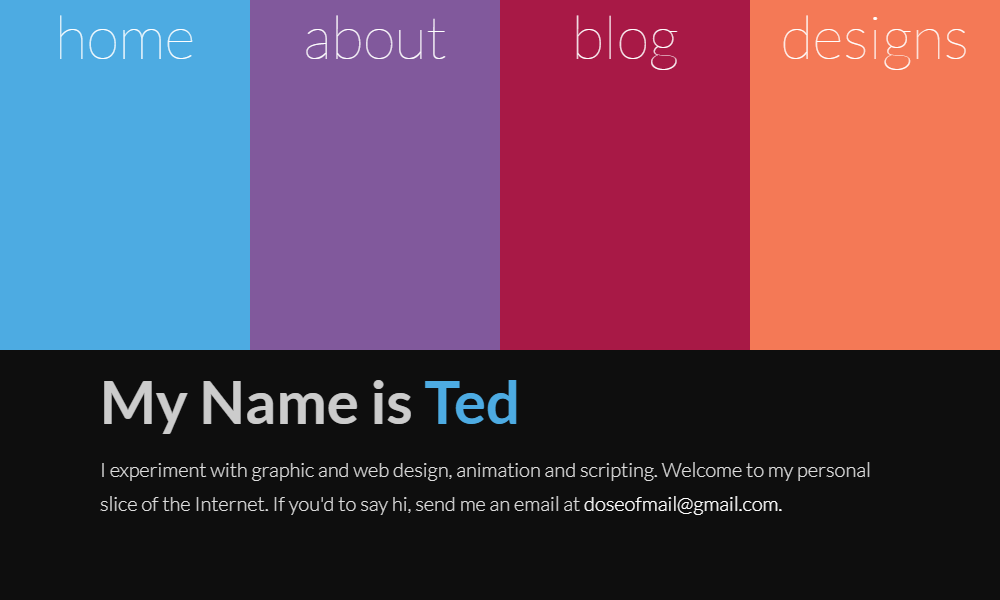
My first portfolio in 2015 was one of my simplest. I wanted to go for a very simple design so that all of the focus would be placed on whatever content was placed on the page. I also didn't have too much to add to my portfolio at the time, so I had a quite a bit of white space to fill up. I did this in part by creating a huge navigation bar. You'll notice each heading of the page matches its navigation bar. The navigation bar was interesting because each navigation item would animate to the full width of the window and then open a new page, where that menu item would then shrink to its regular size. You can check out the animation at the old, archived site.
Another interesting feature of this website is that it has a blog but doesn't use WordPress or any CMS. It doesn't even have a database. I created a blog loop that simply went through files to find blog posts. I explain it more on the archived version of the site here. It's very easy to use but of little to no use outside of the website, which is okay since it only took a few lines of code.
Portfolio Número Dos

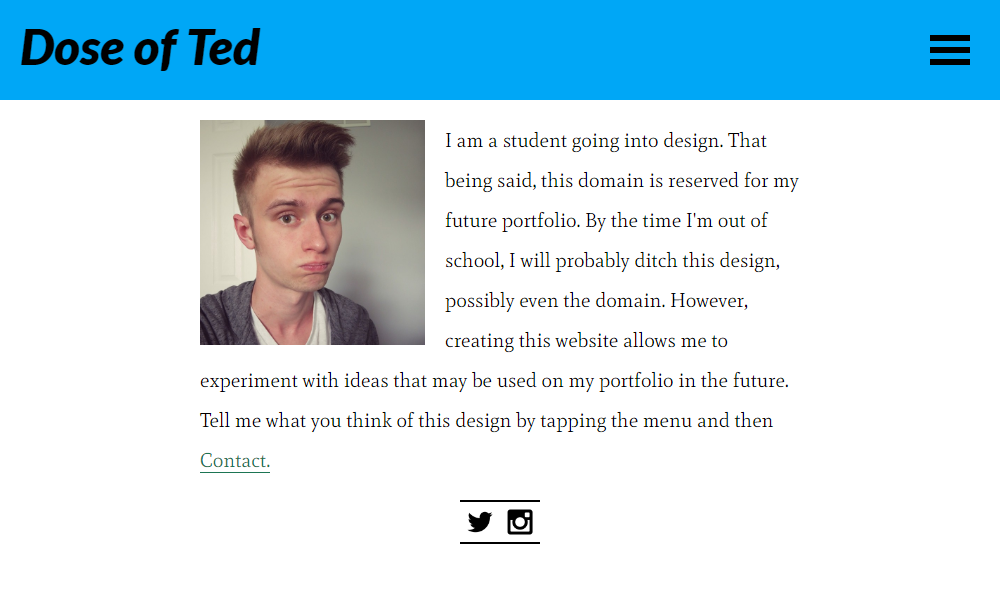
It didn't take long for me to realize that my old website wasn't going to cut it. It was cute but it didn't look professional in any way. In all honesty, my second attempt didn't look much more professional. I actually only used it for a month or two before I decided to take it down.
This website was unique because it featured an introduction animation. The animation was sort of fun but, I realized later, didn't really serve a purpose. It was also unique because I decided to use AJAX in order to navigate to new pages. This wasn't really needed on a site this small but can be helpful when creating much larger webpages. It also made the transition between pages much smoother.
I decided to take down that portfolio site in early 2016. It was too expensive to keep the site running when I didn't have the time to update it like I had planned. I also had changed my major to Computer Science, so displaying my art and designs on a portfolio seemed sort of pointless.
Failures that Led to This Portfolio

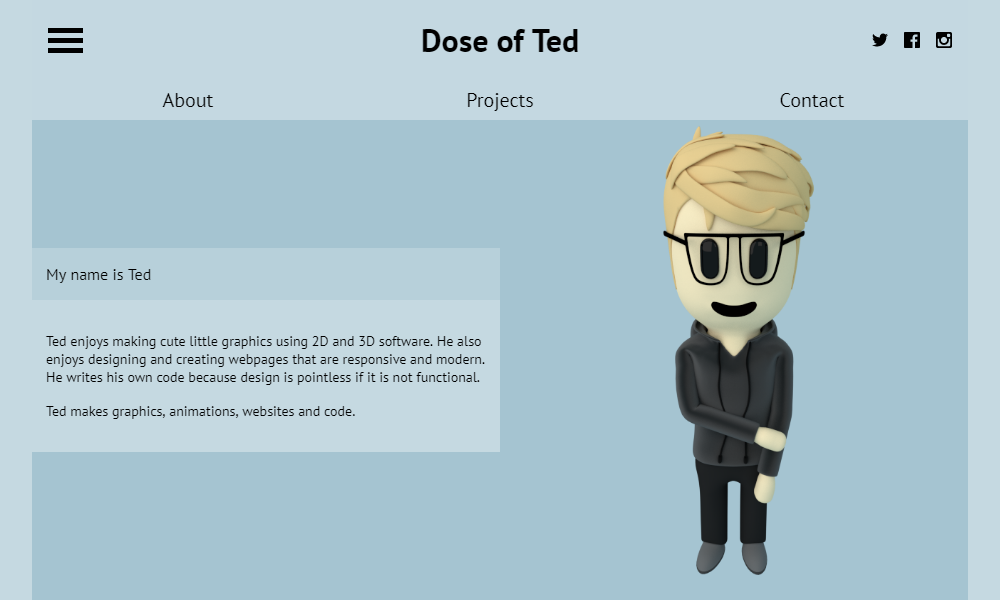
I am happy with my current portfolio (that you're on right now) but it took a few attempts to get to this point. My first attempt at this portfolio in early 2016 actually featured a cartoon version of me. I decided to completely ditch this website but liked the navigation. You can see that the navigation of this portfolio attempt is similar to my current portfolio. I ended up making a canvas-based menu icon that I have also ditched but you can find it at my GitHub.
My Current Portfolio

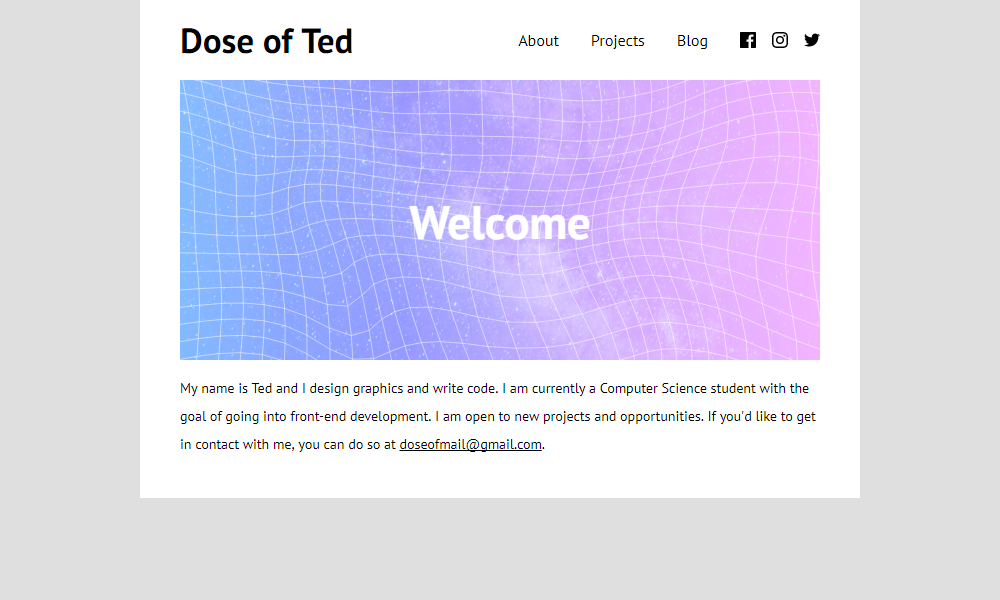
In the later half of 2016, I planned a new portfolio website but decided that I would keep it to myself until I got out of school. I decided that whether or not I actually needed a portfolio, I wanted to put some of my favorite designs and projects on my own slice of the internet and start up a blog at some point (even though I had no idea what I would write about). However, I didn't want to release it too soon. I wanted to make sure I was happy with my website before it was published. By the time I graduated school, I figured I would have plenty of time to put the finishing touches on it.
I decided to release the website early when I created Aesthetic because I wanted to have a place to host my own projects. By the time I finished Aesthetic, my website was basically finished anyway. I decided to publish it in January of 2017. It is written entirely from scratch. It doesn't even use WordPress and like my older portfolio, uses AJAX for page navigation. You will not find any third party JavaScript libraries or CSS frameworks here because my website is not just for showing off my art and designs, but also my coding skills.
I have since updated this website to show off not just my final projects but to show the work that went into each project. I decided to show my work on this portfolio after I made another online portfolio for a “Website Design” class (of which you can view here). By showing my work and drafts, I could show my thought process and how I got to the final version of every project. I plan to use this portfolio for years to come and am happy with the current website. I may make small revisions in the future but I know that this design best shows my work for now.