Cinema 9 Website

The Goal

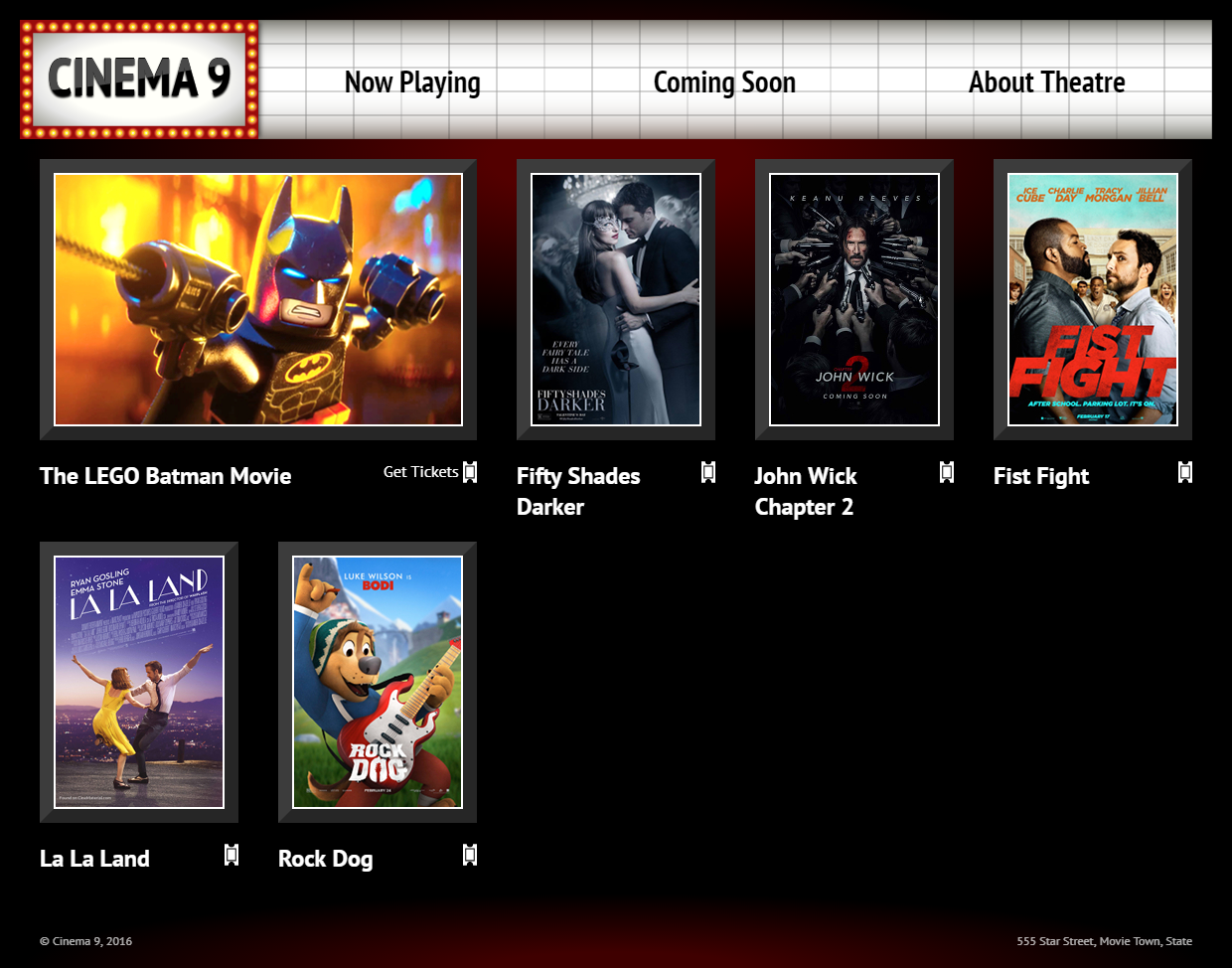
This website was created for a class during school that counted towards my Visual Communications minor. While I was already very familiar with how to build webpages, I used this project as a way to improve my design skills. The goal of the project was to create a website for a small business. The first business that came to mind was a movie theatre. My local movie theatre has a very poorly designed website that is a pain to use and very hard to look at. The small theatre obviously took a WordPress theme and changed a few words, then published it. It didn't look like a movie theatre website. I wanted to create a theme from scratch that resembled a classic, darkly-lit movie theatre. I called this theatre “Cinema 9,” a play on “Cloud 9.”
Whatever Happened to Skeuomorphism?

I am used to designing interfaces that are flat and scalable which made this website a challenge because I strayed from my comfort zone and had to make something that resembles something in the real world. While this project uses scalable vector graphics (later exported to bitmaps), the website is made to resemble real-world counterparts such as marquees, and illuminated movie posters, and a darkly-lit room.
This is in contrast to many websites I have found for local movie theatres whose websites' designs are either incredibly outdated or look like a poor Bootstrap-esque Web 2.0 template attempt (is that too harsh?). This isn't entirely their fault. Most local movie theatres use internet ticketing software that is not very customizable (looking at you, Retriever Software). I was not bound by the same restrictions when making this website from scratch.
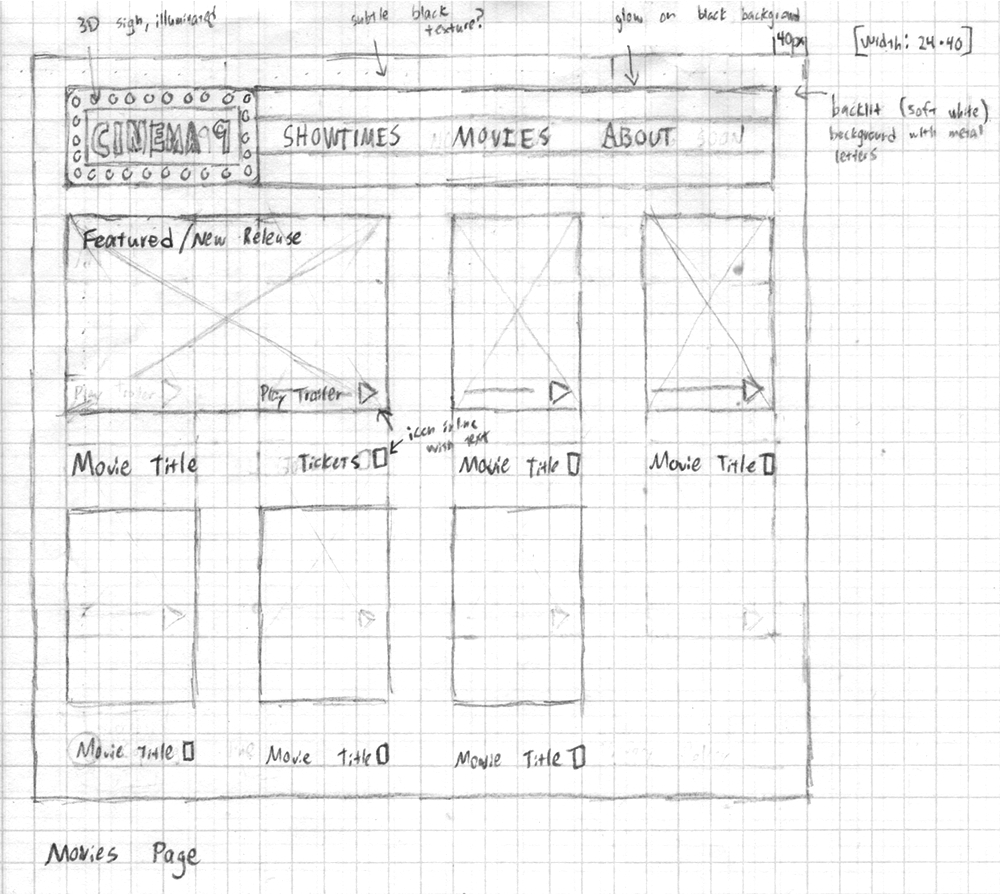
I originally designed the template in Illustrator. The website design I made in Illustrator looks very similar if not in many ways identical to the real website (especially considering many components were exported from Illustrator).
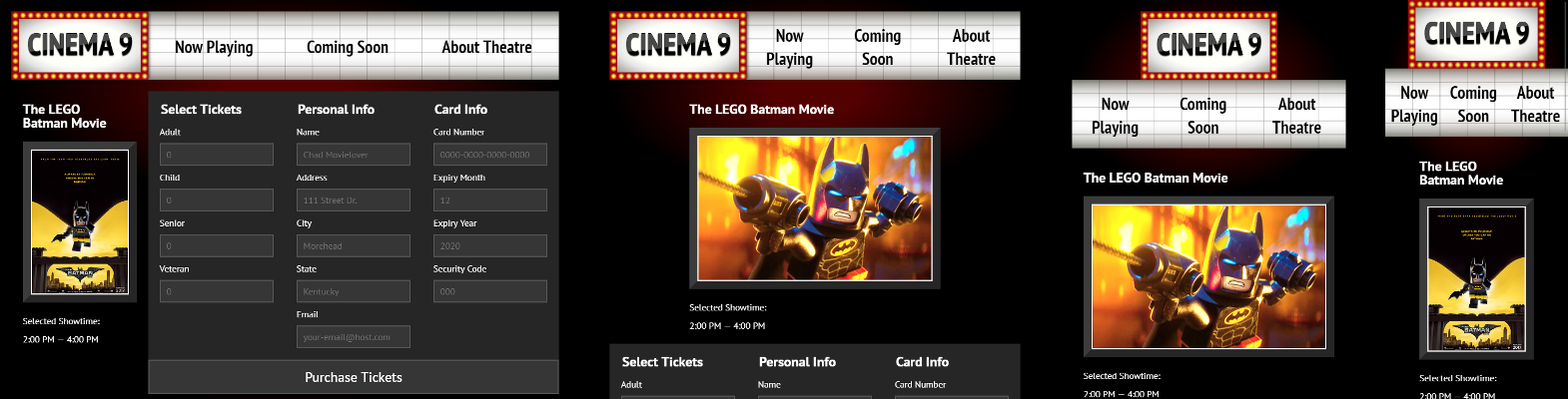
Making It Scale

I made this template in Illustrator for screens utilizing a width of 960 pixels. However, a website today needs to be able to scale to many different sizes, and that is what my template does. I always design websites with scalability in mind. It can be scaled to fit mobile devices, full desktop computers, or anything in between.