Controller Show Website

Creating from Scratch

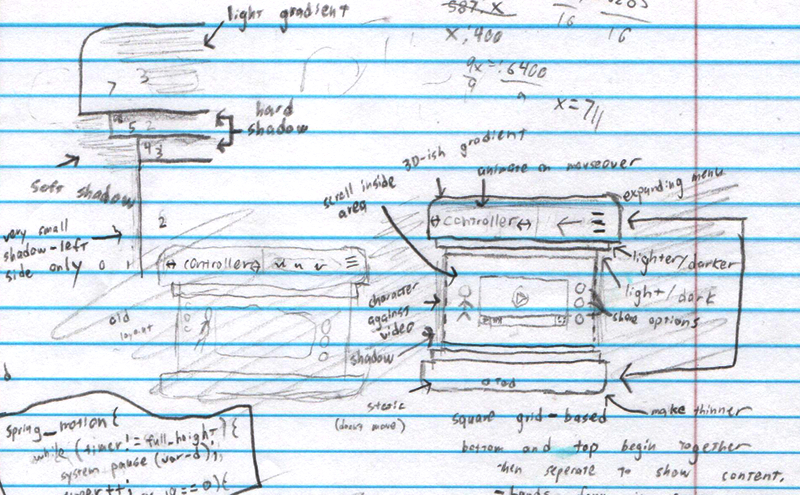
Throughout 2013 and 2014, I played around with an animation that I called Controller. It was going to be this animation series about mind control that features four characters drawn in my personal style. I wanted a place where I could show my videos and share with friends so I decided I would create a little website for it. At the time, I was mostly familiar with HTML and CSS and had an understanding of JavaScript (because of my experience with C++ and ActionScript). I had the skills I needed to make a simple website so I sketched out what I wanted the website to look like and began coding.
Making a Kid-friendly Site

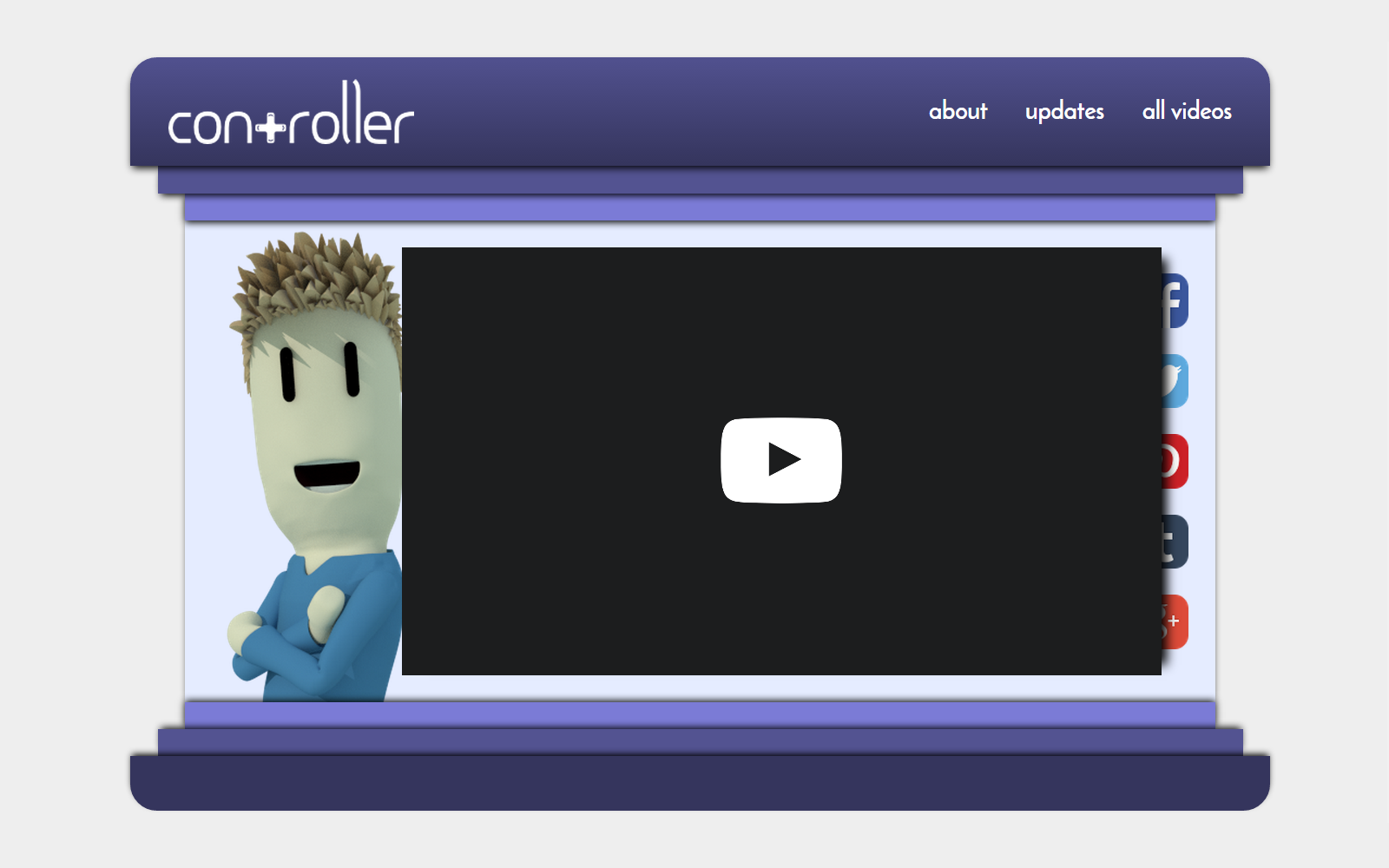
The animation was going to be targeted towards kids, so I wanted the website design to be simple and playful. To do this, I used rounded corners, bright colors, and animations. When you first open up the website, the logo and navigation items are seen first and the content on the page is hidden until it animates into place as the navigation bar splits into two, revealing the content. On the home page is the main character, Tommy, and to the right of him (Tommy's left, I suppose) is the trailer for the animation alongside sharing icons that hide behind the video until hovered over. My plan was to change his pose every time I uploaded a new episode.
You Can't Overlook the Logo

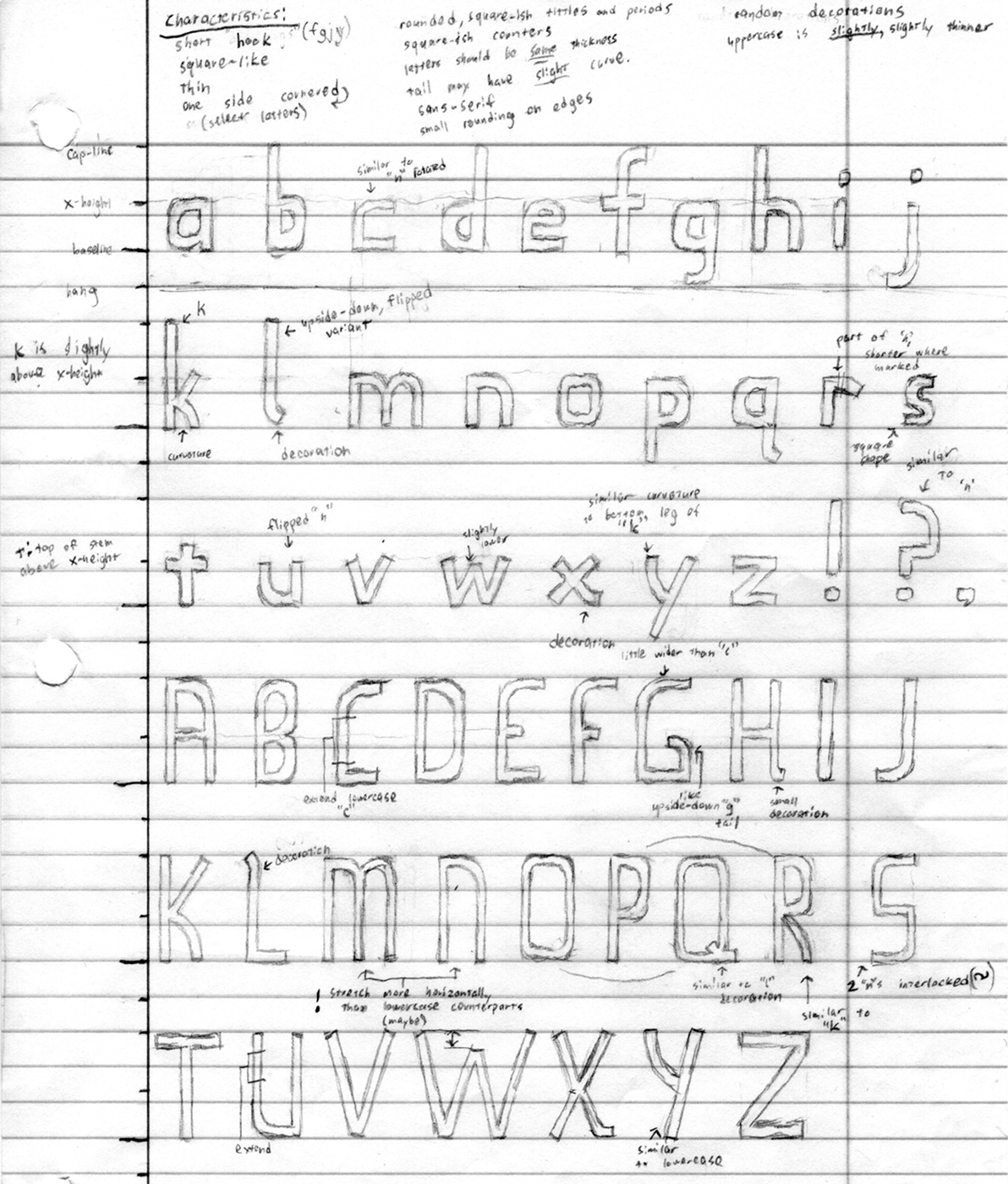
While the website took some time to create (since my skills weren't what they are today), one of the most time-consuming parts of the website was making the logo. If I was going to use a logotype for my logo, I wanted to have it printed in a truly unique font, so I set out to create my own typeface.
The original font consisted of square-like characters with rounded corners, except on certain edges where they formed a hard angle (which almost felt a little gimmicky, looking back). When using the font for the logo, I decided to ditch all hard angles in favor of a more rounded font.

Website's Done, What about the Animation?

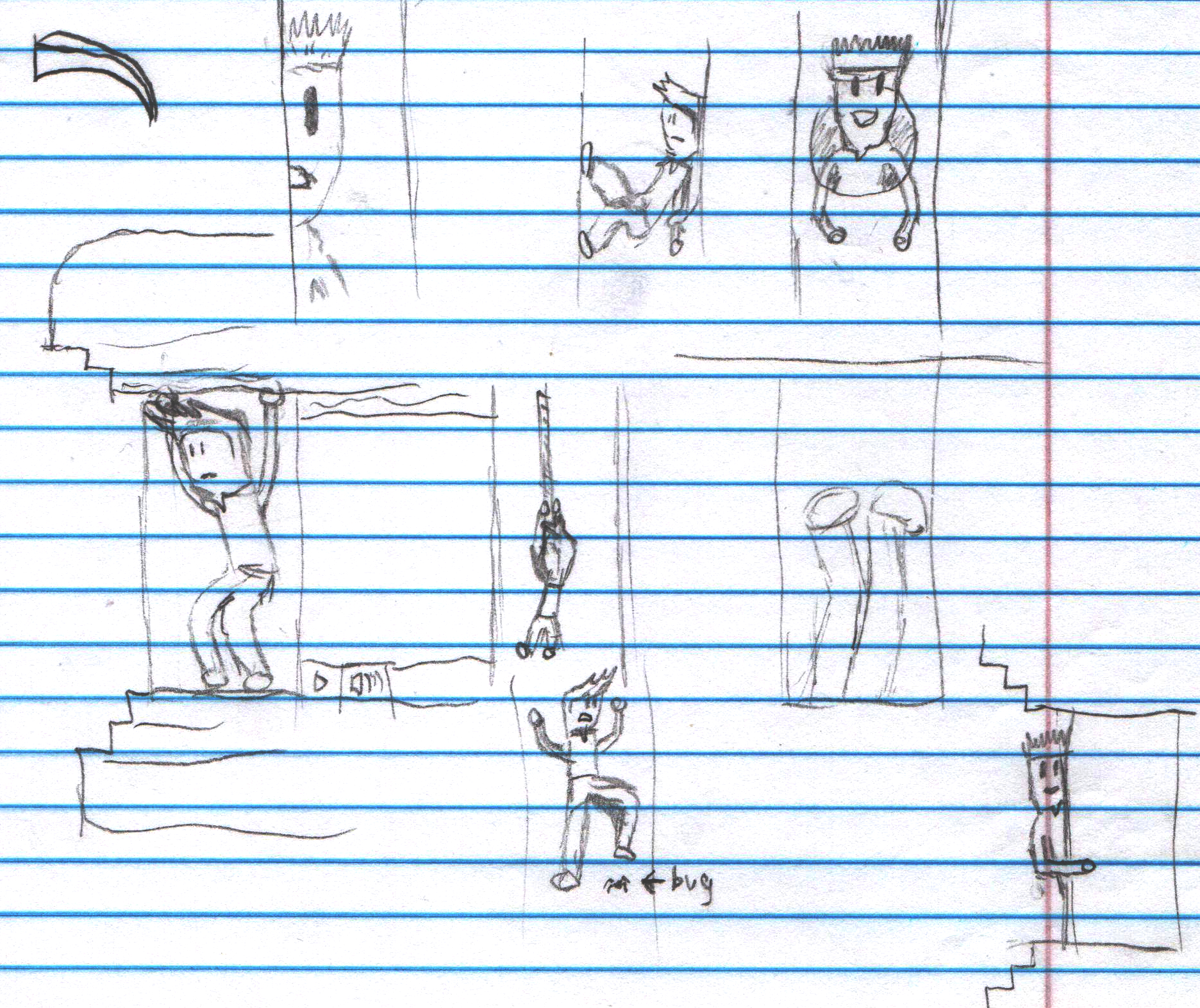
I used the final website to promote my animation while I worked on it. I released a trailer but decided to put the project on hold after realizing I needed to improve my animation skills before releasing a full 15 minute animation. I would still like to one day come back to the animation, with some help, and work on it again.
I've since used the same character style on another project. You can check it out here!